Directus 的資料結構分為 Collection, Field, Item 幾種,接下來逐一操作建立這些資料的步驟。
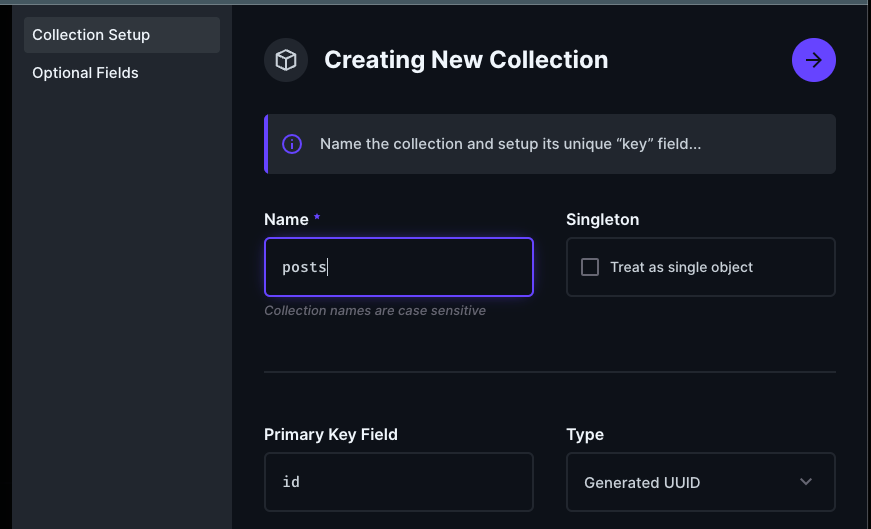
首先要點選新建代表一組資料的 Collection ,要輸入 Name 作為這個資料組的名稱

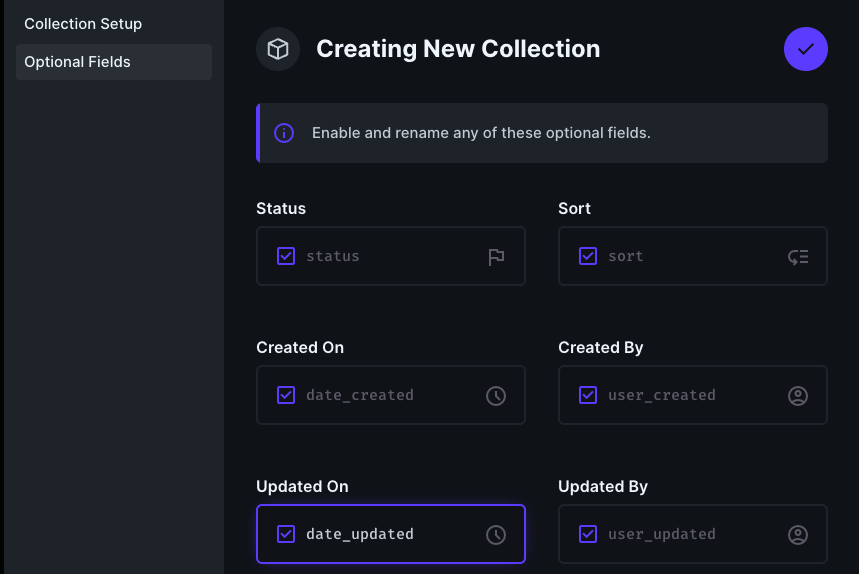
Optional fields 提供一些常見的資料庫欄位選項,挺方便的,這裡先全選。

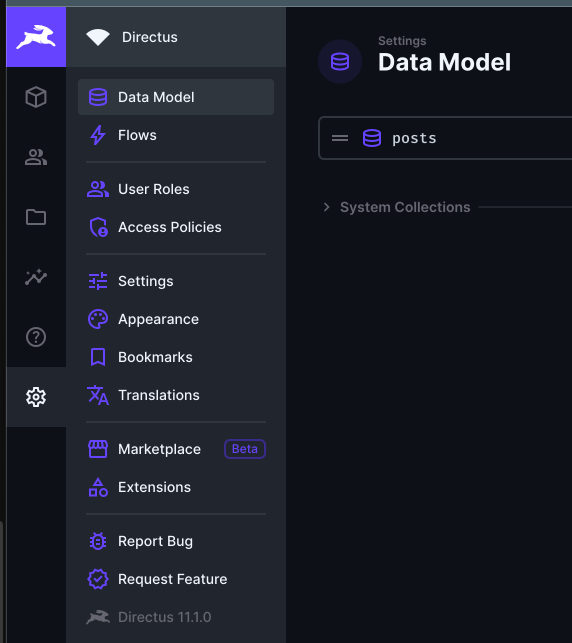
Collection 建好了,不過還只有剛剛的幾個預設欄位,要先編輯一下新增其他需要的欄位,
到 Settings → Data Model 找到剛剛新增的 Collection

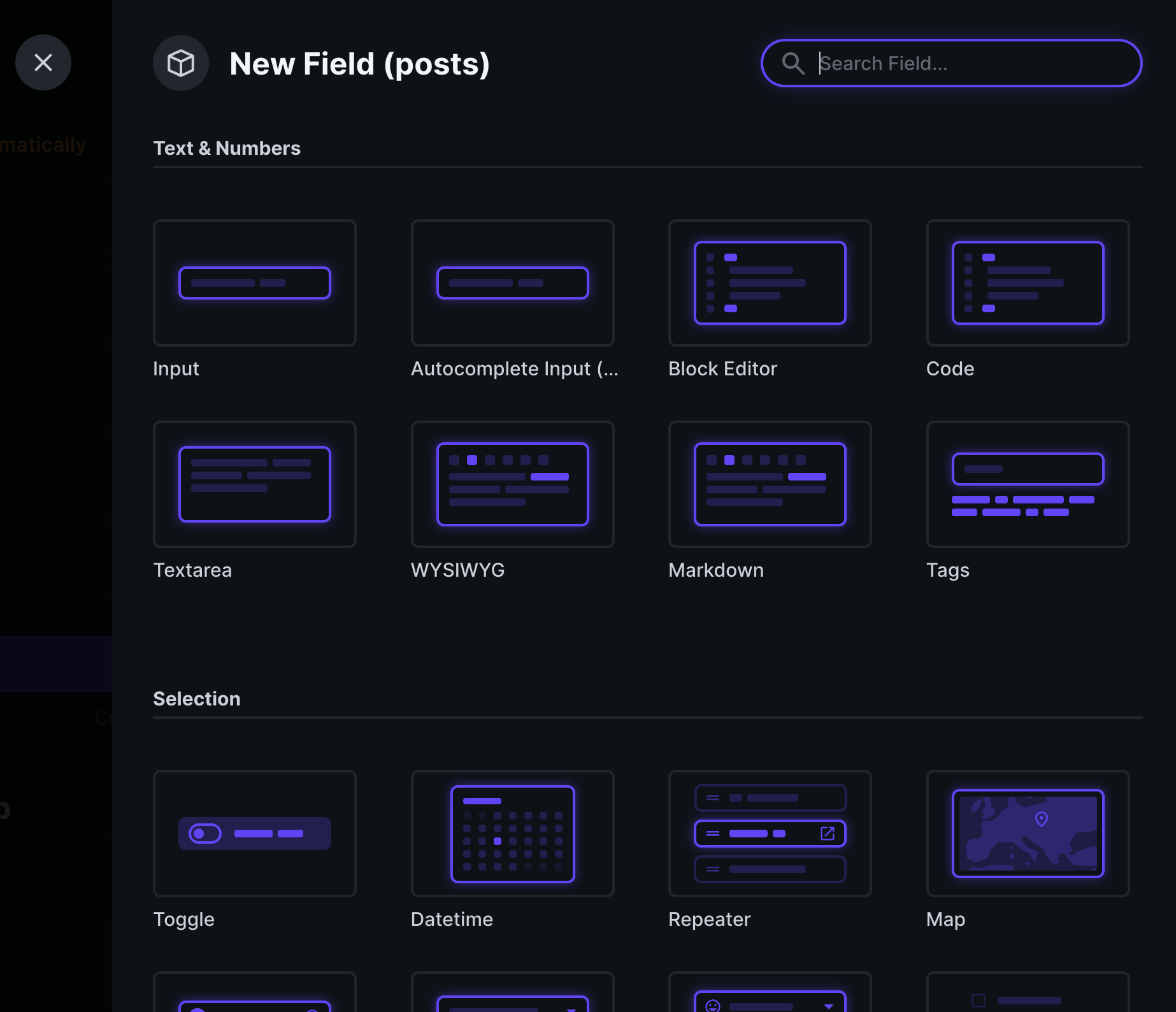
點進去後選 Create Field 就能新增想要的資料欄位,蠻多種類可以選的,各自有不同的編輯方式,甚至還能存地圖資料。

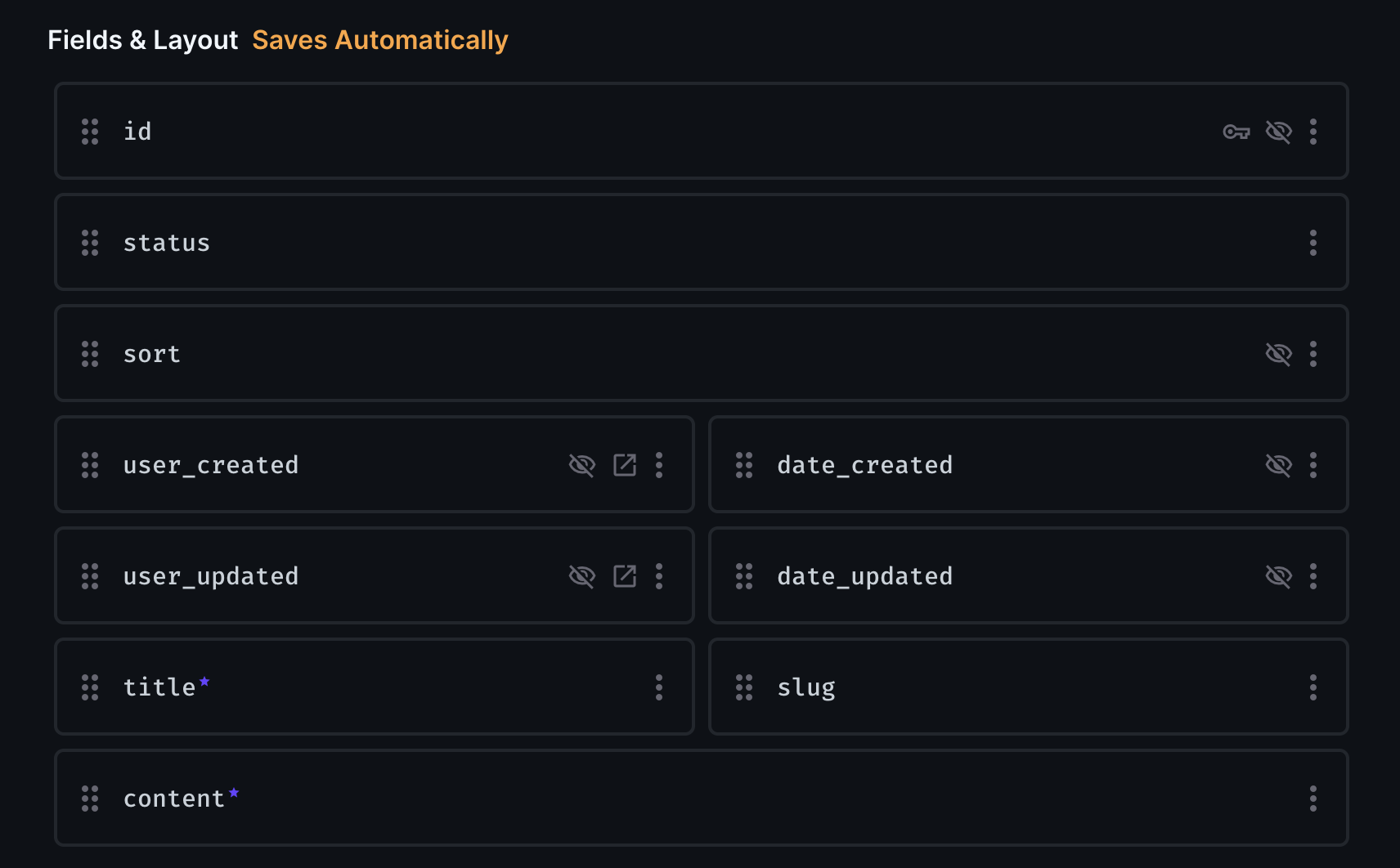
新增了 title, slug, content 三個欄位,這裡的版面會對應到等一下的新增畫面,可以自由調整。

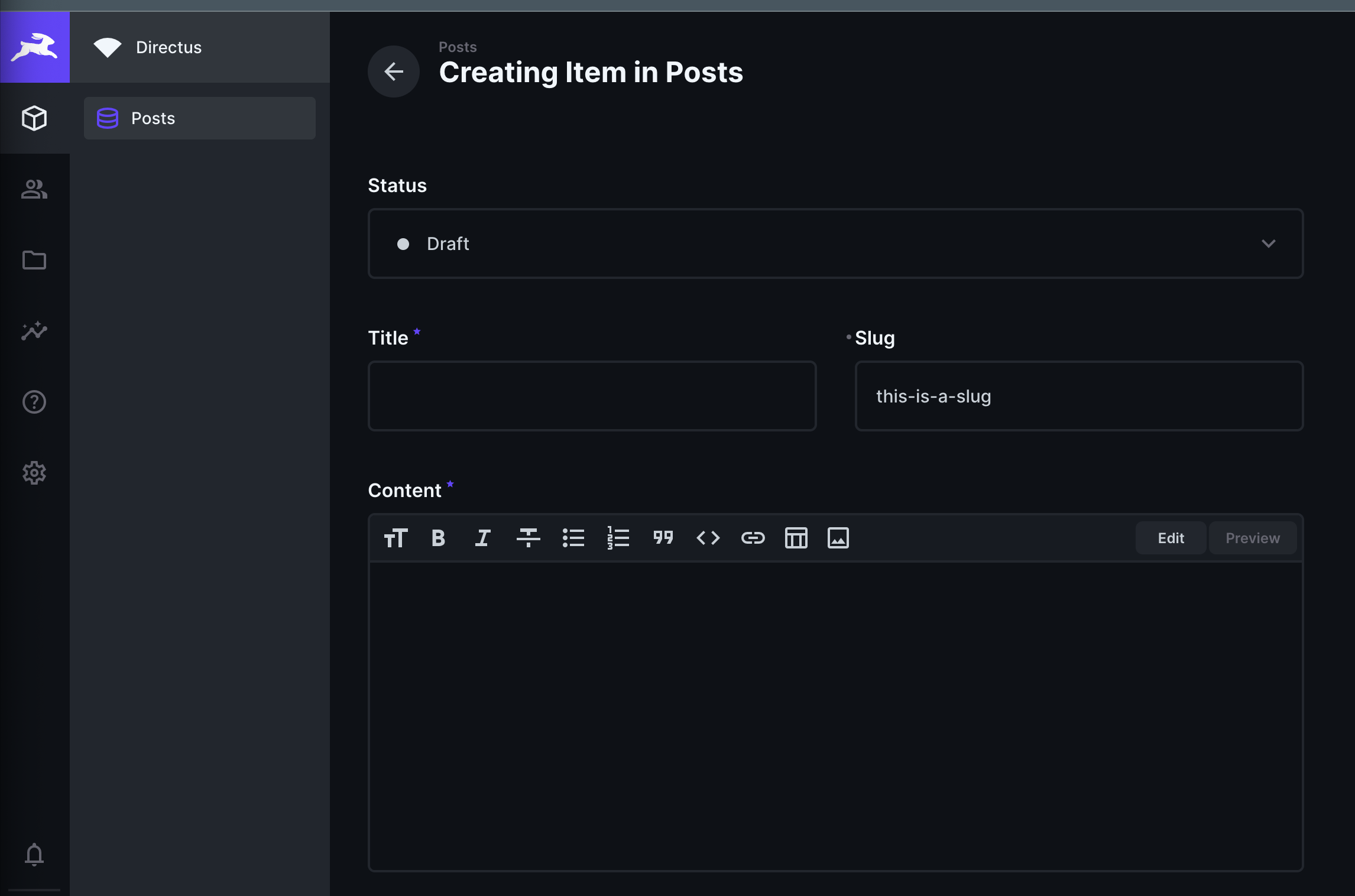
到總覽畫面後選擇新增資料,就能看到剛剛配置的欄位編輯,Content 直接有編輯器可以用,挺方便的。

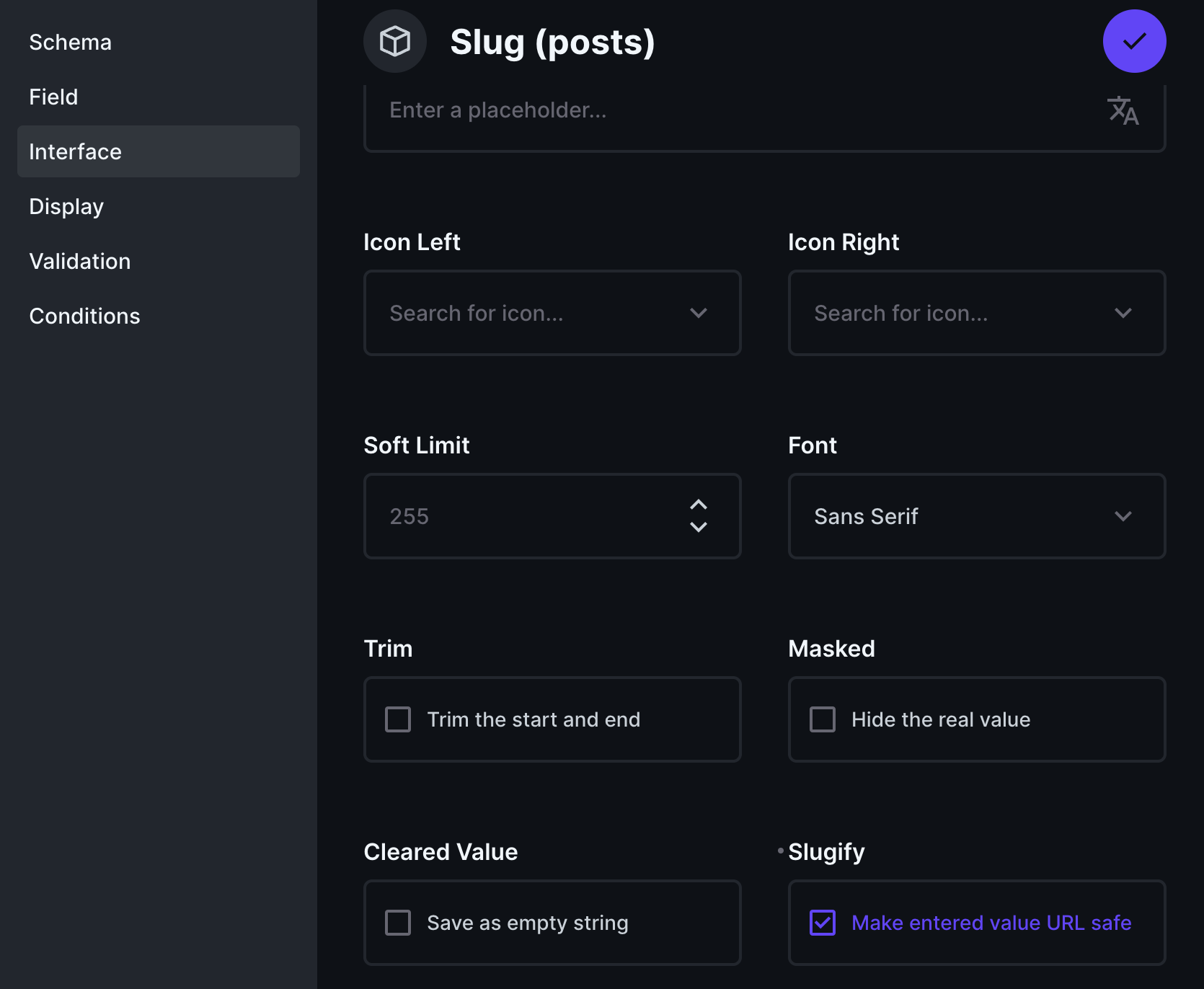
另外 slug 有選一個 slugify 選項,限制該欄位必須能作為網址的一部分使用,所以輸入空白的話會直接戴上橫線。

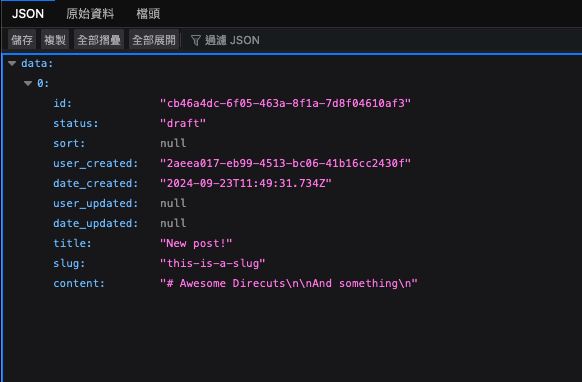
再來試著從 API 讀出剛剛新增的資料,讀取的 url 如下。
{directus_server_url}/items/{collection}
如果剛剛建立的 collection 名稱是 posts 得話就是 http://127.0.0.1:8055/items/posts
這裡可以用跟開啟 Directus 後台的瀏覽器以外的瀏覽器試試看,會發現回報權限不足。
(用同一個瀏覽器的話貌似因為有 admin 權限所以不會被擋)

Directus 預設 Collection 都是私有的,需要另外分配權限後才能做 CRUD,這邊先直接設定成 Public 開放操作。
到 Settings → Access Policies → 選預設建立的 Public。
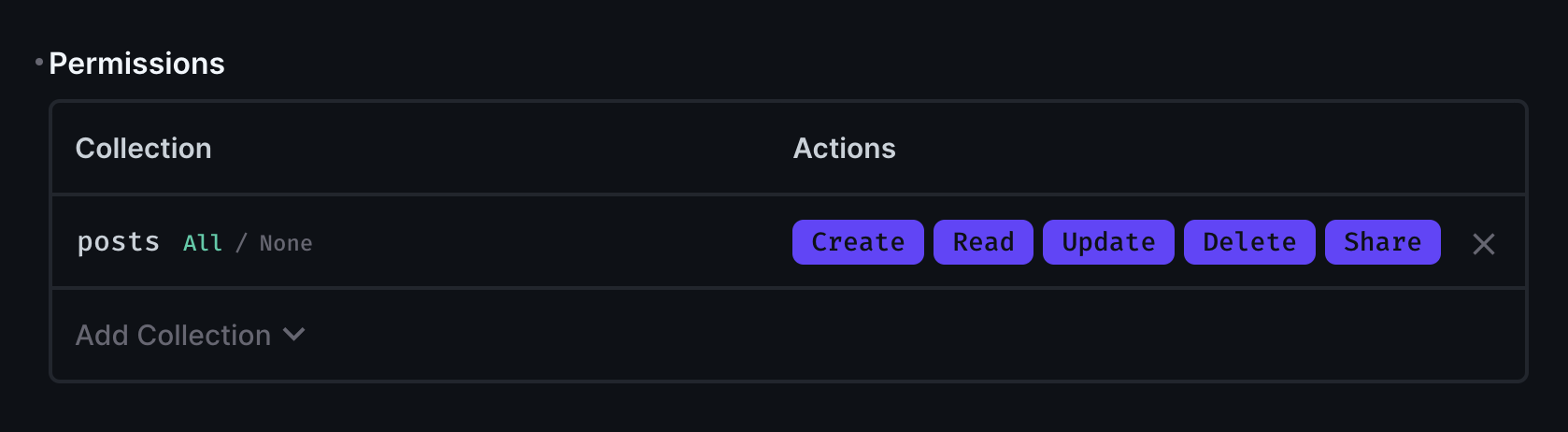
在 Permissions 選項裡新增 posts ,並全開權限,然後右上打勾儲存。

再重試一次剛剛的 API 就能取得正確的資料了。